Vu la relative pauvreté dont fait preuve App-V en terme de reporting, Microsoft semble vouloir combler cette lacune en proposant un DashBoard paramétrable à souhait et permettre un meilleur traitement des données présentes dans la base de donnée de App-V.

Pour plus d’information sur ce module, regardez ici
Je vais vous détailler comment installer et utiliser ce DashBoard sans toucher à votre infrastructure App-V de production tout en utilisant ses données.
Lors de l’installation, le Dashboard modifie certaines procédures stockées de la base de données App-V, ce qui peut être relativement gênant si vous désirez l’utiliser sur vos données de production alors que ce produit n’en est qu’à la Beta 1
A. Pré-requis
Nous allons partir de la base suivante:
B. Installation de Windows SharePoint Services 3.0 SP2
Le Dashboard se repose principalement sur la machinerie Sharepoint. Il n’est cependant pas nécessaire de déployer un MOSS pour l’utiliser, un “simple” fera très bien l’affaire.
1. Dès que vous avez téléchargé WSS 3.0, lancez le setup d’installation.
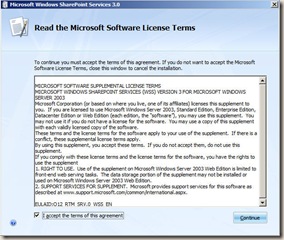
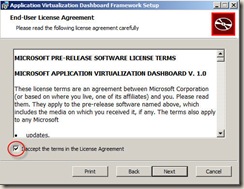
 2. Acceptez la License et cliquez sur Continue.
2. Acceptez la License et cliquez sur Continue.
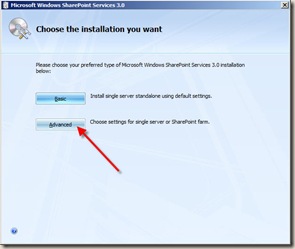
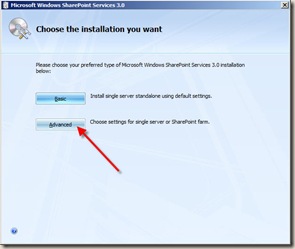
 3. Sélectionnez le bouton Advanced.
3. Sélectionnez le bouton Advanced.
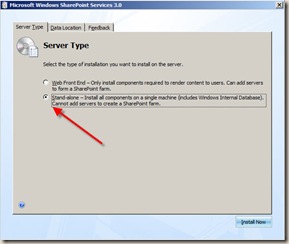
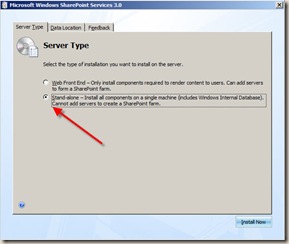
 4. Au niveau de l’onglet Server Type, sélectionnez Stand-alone.
4. Au niveau de l’onglet Server Type, sélectionnez Stand-alone.
 5. Au niveau de l’onglet Data Location, définissez votre répertoire d’installation et clicher sur Install Now.
5. Au niveau de l’onglet Data Location, définissez votre répertoire d’installation et clicher sur Install Now.
 Prenez un café (voire 2
Prenez un café (voire 2  ).
).
 6. Dès que l’installation est terminée, veillez à avoir le le check box coché et cliquez sur le bouton Close.
6. Dès que l’installation est terminée, veillez à avoir le le check box coché et cliquez sur le bouton Close.

7. Sélectionnez Next

8. Sélectionnez Yes

9. Cliquez sur Finish.
Vous avez votre WSS prêts à servir de socle pour le DashBoard.
C. Backup et restore de votre base de données App-V de production
A ce stade, nous allons réaliser un backup de notre base de données App-V de production et ensuite la restaurer sur notre serveur où le DashBoard sera installé. De cette manière, vous aurez le champs libre pour tester l’ensemble des fonctionnalités du produit sans risquer le moindre impacte pour vos utilisateurs.
1. Connectez vous sur votre base de données avec l’outil SQL Server Management Studio.
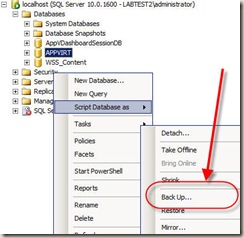
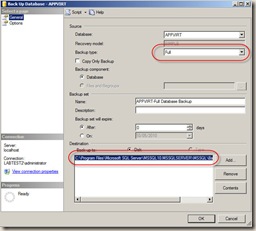
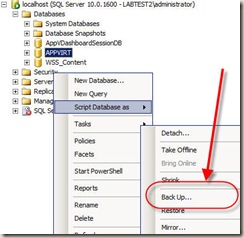
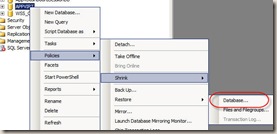
 2. Faites un clique droit sur votre base de donnée App-V (dans mon cas elle se nomme APPVIRT) et sélectionnez Tasks/Backup.
2. Faites un clique droit sur votre base de donnée App-V (dans mon cas elle se nomme APPVIRT) et sélectionnez Tasks/Backup.
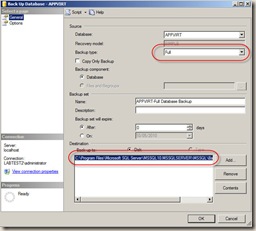
 3. Sélectionnez Full comme Backup Type et spécifiez une destination de backup.
3. Sélectionnez Full comme Backup Type et spécifiez une destination de backup.
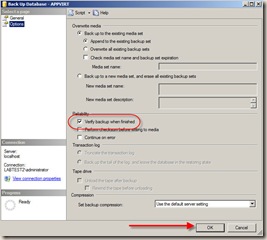
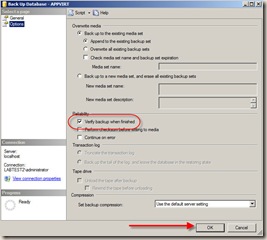
4. Cliquez ensuite sur la page Options
 5. Cochez la vérification du backup en fin de backup et lancez l’opération en cliquant sur OK
5. Cochez la vérification du backup en fin de backup et lancez l’opération en cliquant sur OK
 La première partie du boulot est terminée. Passons à l’étape suivante.
La première partie du boulot est terminée. Passons à l’étape suivante.
6. Maintenant connectez vous sur votre serveur servant à héberger le DashBoard et connectez vous à SQL Server avec l’outil SQL Server Management Studio.

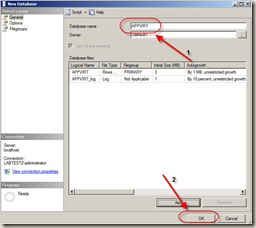
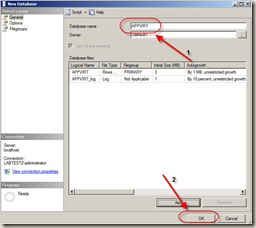
 7. Créer une nouvelle base de donnée portant le même nom que votre base de donnée App-V (dans mon cas elle se nomme APPVIRT) et cliquez sur OK pour valider.
7. Créer une nouvelle base de donnée portant le même nom que votre base de donnée App-V (dans mon cas elle se nomme APPVIRT) et cliquez sur OK pour valider.
Nous allons maintenant restaurer notre backup sur cette base de donnée.

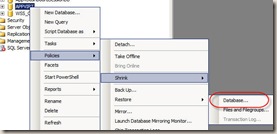
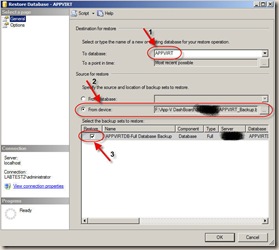
8. Pour ce faire, restez dans la console SQL Server Management Studio et faite un clique droit sur votre base de donnée App-V et sélectionnez Tasks/Restore/Database.
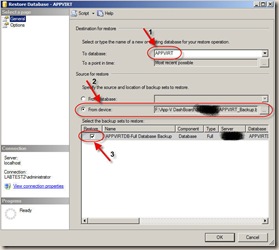
 9. Sélectionnez votre base de donnée de destination.
9. Sélectionnez votre base de donnée de destination.
10. Indiquez le fichier backup à restaurer
11. Validez cochez le checkbox pour permettre la restauration et ensuite sélectionnez la page Options
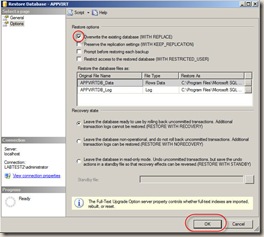
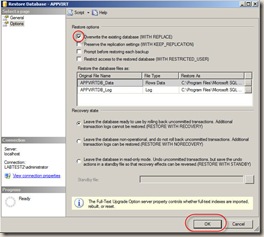
 12. Cochez la première option Overwrite the Existing DataBase (WITH REPLACE) et sélectionnez OK
12. Cochez la première option Overwrite the Existing DataBase (WITH REPLACE) et sélectionnez OK
 Bien joué, il ne nous reste plus qu’à installer le DashBoard.
Bien joué, il ne nous reste plus qu’à installer le DashBoard.
D. Installation du DashBoard App-V Beta 1
Le package téléchargé du site de Microsoft comprend les éléments suivant:
| Documentation |
Répertoire contenant toute la documentation du produit |
| AppVDashBoard_x64.msi |
Binaire destiné aux environnements 64bit |
| AppVDashBoard_x32.msi |
Binaire destiné aux environnements 32bit |
Dans notre cas, nous utiliserons la version prévue pour les environnements 64bit.
 1. Sélectionnez Next
1. Sélectionnez Next

2. Sélectionnez Next

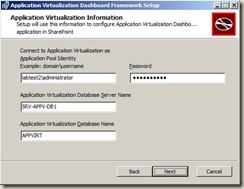
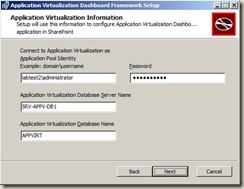
3. Fournissez les données suivantes:
- Le compte sous lequel l’application pool va fonctionner
- Le nom du serveur hostant notre base de donnée restaurée
- Le nom de la base de donnée
4. Ensuite, cliquez sur Next

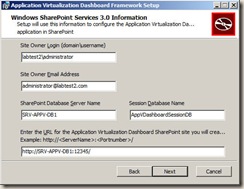
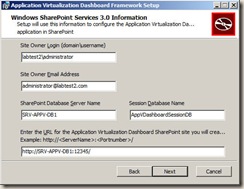
5. Fournissez les informations suivantes:
- Le site owner
- l’email du site owner
- le nom du server WSS
6. Retenez l’url qui vous est indiqué et cliquez sur Next

7. Cliquez sur Install et patientez le temps de quelques café 

8. Cliquez sur finish et lancez Internet Explorer avec l’url qui vous a été indiquée durant l’installation du DashBoard: ex: http://srv-appv-db1:12345
Si tout ce passe bien, vous verrez le site SharePoint dédié au DashBoard apparaitre avec vos données présentées sous forme graphique.
Dans le prochaine article,je vous expliquerai comment créer et customiser ses propres composants .
Enjoy !!








 ).
).




















_1085.jpg)